鑑定
セッション
鑑定/エナジーワークセッション希望の方は下記サイトをご確認ください。
誰もが幸せになるサイト作りを
作る人 見る人みんなが幸せになれることを念頭にサイト作りを行っています
WordPressの制作をメインで承っています。
ご相談ください

MN-design

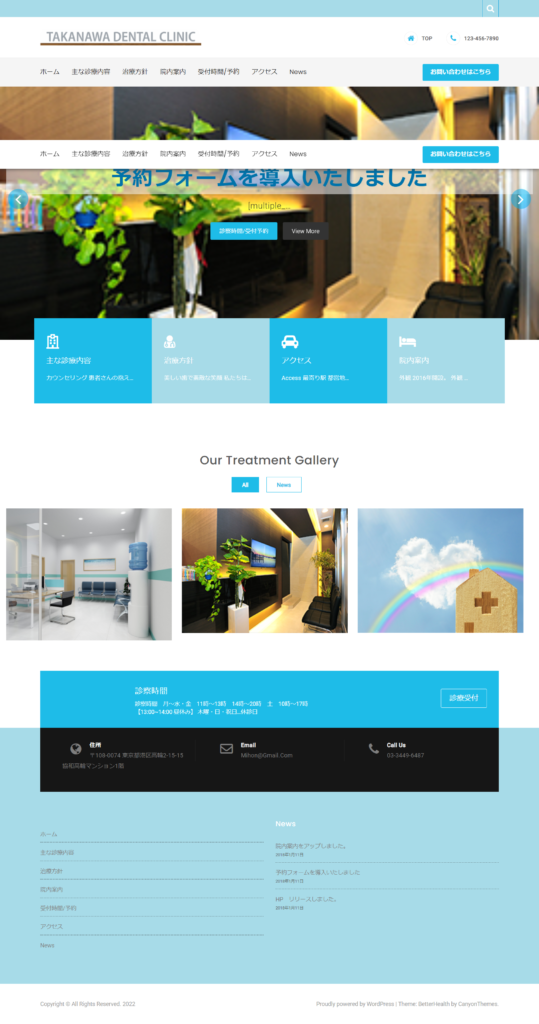
Clinic Sample

結婚相談所サイト作成

料亭サイト作成

企業サイト作成

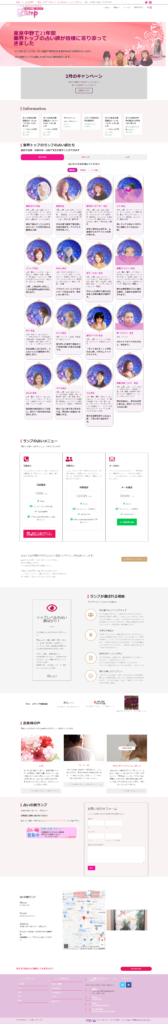
占い館サイト作成

家事代行サービス見本

企業サイト作成
新規サイト作成
100000円
~
- サイト設計
- UX/UI設計
- SEO初期設定
- 5ページまで対応
- 1年間 support
サイトリニューアル
50000円
~
- サイト設計
- UX/UI設計
- SEO初期設定
- 5ページまで対応
- 1年間 support
