最適な学習方法とは?でお伝えしましたが
Progate. での学習は進みましたか?
HTML&CSSの基礎編をやってみてつまづいたところはありませんか?
Progate. では最初にHTMLでマークアップし、CSSでコーディングしていきました。
自分で同じようにサイトを作ろうと思っても、あれ?となってしまうことがあるかもしれません。
基礎編では、言われるがままマークアップ&コーディングして形を作りましたね。応用編をされた方はわかると思いますが、目標物の確認という項目がありましたね。
これさらっと終わっちゃうんですけど、自分でサイトを作ろうと思ったらここは時間をかけて練り上げるポイントです。
まず、サイトの目的を明らかにします。Webデザイナーを目指す方はまずポートフォリオサイトの作成が第一歩と思います。
ポートフォリオサイトの目的は「自分の技術を見せること」
そのために必要な要素は
- 自己紹介
- 今までの制作物
この二つです。あとは思いついたものがあったら付け加えてください。
未熟でも構いませんので、できることを形にするということが大事です。
ポートフォリオサイトの第一歩は、まずサイトを作ってみることだと思います。
というわけで、
こういった本のとおりに一通り作ってみましょう。DLデータがあるので必要なデータをDLしてはじめてください。
テキストエディタ Sublime textを使用してください。
Adobe Dreamweaverを持っている方は、そちらを使ってもよいです。
とにかく書いてある通りにひたすら作成してみることです。
次に、このサイトで作成したものに、自分の画像作品を入れ込んでみてください。
あとは、画像に合わせた配色にCSSで変更し、覚えたCSSやjQueryをアレンジしてもいいと思います。
そこまでいったらサーバーをレンタルしてWebにアップです。
ポートフォリオサイトの目的は、自分を知ってもらうことなので、かならずWebにアップすることを目的にしてください。
その段階が終わったら、次は1枚ページのポートフォリオサイトを作成してみましょう。
これはサイトマップも必要ないですし、リンクも必要ありません(ページ内リンクが作れたらOKと思います)。
ポートフォリオを作る場合、まずできるかできないかは置いておいて、どんなデザインにしたいかを考えてみてください。
紙にかきだしてもいいですが、どうせなら便利なサイトを使っちゃいましょう。
お勧めは、Cacoo というWeb上で簡単にサイトマップやワイヤーフレーム、フローチャートなどの図を作成できるドローツールがあります。
このCacoo のワイヤーフレームを使って、自分のポートフォリオサイトのかんたんなイメージ図を作ります。
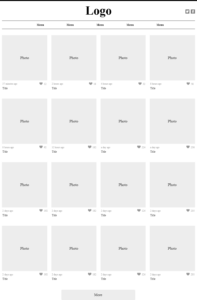
たとえばこちらは写真を並べたサイトのワイヤフレームですが、ちょっとアレンジしたら自分の作品をアップするページが作れそうですよね。
他にもたくさんのテンプレートがあるので、シンプルなものを使って書き出すコンテンツを細かく埋めてみてください。
Photoshop,Illustratorの作品があったり、写真が趣味という方はこういう作品一覧もいいかもしれません。
作品もあんまりないよ~~という方は、こんなシンプルなものもいいかもしれません。
こういったイメージから必要なパーツを考えて、Progate. で作ったようにマークアップしていきます。
もちろん、リンクはないので、リンクを外してもいいのですが、そこはページ内リンクを設定して、すぐに見たいところに誘導してあげたほうがいいでしょう。
Progate. を学ばれた方は、スライドバーなどのjQueryも入れてチャレンジしてもいいかもしれません。
作品としてアップできるイラストなどがない場合は、まずページの構成を考えてから必要な作品を後から作ってはめこむために、一時的に写真などを簡易的にあてはめておくといいと思います。
ページのカンプからマークアップしてみることで、学んだことがより深く理解できると思います。
マークアップする際必要なパーツは
header
footer
contents
という感じで作っていくと作りやすいです。
上記のワイヤーフレームだと、コンテンツが一つまたは三つくらいで終わるので、それぞれをマークアップしてコーディングしてみてください。
ある程度形が出来上がったらWeb上にアップしましょう。
Webサイトの良いところは、修正がすぐできることです。
アップしてみて違うと思うところは変更したり、以降作品が増えたりしたら随時更新したり、新しいページを追加したりしてポートフォリオサイトを育てていくようにしてください。