以前簡単なフローチャートで説明しましたが、一般的なWeb制作は
ヒヤリングと調査の部分はWebディレクターの役割で、サイト設計あたりから、Webデザイナーが修正、更新を行うというのが一般的だと思います。
たとえば、制作会社で、中小企業のWebサイトを制作してほしいという依頼があった場合
- 企業より会社へ問い合わせがある
- ディレクター(プロデューサー兼)が企業へ訪問し、希望Webサイトのヒアリングをする
- ディレクターがヒアリングをもとにサイトマップ、ワイヤーフレームを制作
- デザイナーがPhotoshopでデザインカンプを制作 ※ディレクターが作成する場合もあります。
- ディレクターがデザインカンプを画像形式で保存し、企業へ画像を確認してもらいます。
- 修正などがあれば、カンプを修正し、OKが出たらコーディングにはいります。
- コーダーが、デザインカンプをもとにHTML,CSSでマークアップ、コーディングする。※デザイナーがやる場合もあります。
- Javascriptなどのプログラムが入っている場合、コーディング後実装します。
- 作成したHPをテストし、不具合などを修正し、完成させます。
- 企業へ納品します。
会社によっては、3のワイヤーフレームからデザイナーがかかわる場合もあると思いますが、ディレクターがプロデューサーを兼ねていて、デザイナーがいる場合は上記のようになると思います。フロントエンドエンジニアが別にいる場合は、8の工程はフロントエンドエンジニアの担当になります。
他にも受注に際して、もう少し細かい事項がありますが、今回は省きます。
上記を今回は自分のポートフォリオサイトに置き換えて制作フローを導き出してみましょう。
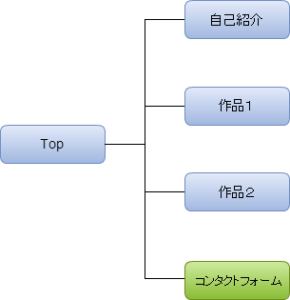
サイトマップは下記のようになります。
コンタクトフォームをつけることで、企業サイトなどを作成する場合のプログラミング系知識なども理解してもらえますので、コンタクトフォームを使えるようにしています。
今回はページとして作成せず、jQueryのモーダルを使った方法でページ内に組み込む予定です。サイト構成としては、ページとして扱います。
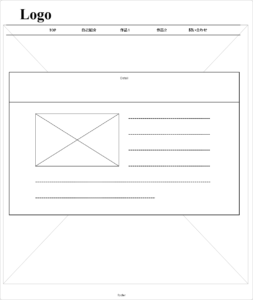
Photoshopで 下記ワイヤーフレームからページカンプを制作し、切り出してマークアップする方法でポートフォリオサイトを作成してみましょう。
トップページのデザインは下記です。
大きい画像を使い背景とします。下のコンテンツが並ぶ部分はレイヤーマスクのグラデーションを使って画像をグラデーション処理したものを使用します。
前回作成したlogo.psdを使用し、自分のサイトの名前にテキスト部分を変更して使用します。
グローバルナビ部分はいったん、シンプルな文字ベースで作成します。Illustratorを習得したら、同じようなイメージでアイコンを並べるページも作成可能となります。
このワイヤーフレームは、今後も使うので、wireflameと名前を付けて保存してください。
今回必要となる画像は、背景用の画像 自己紹介用の画像 作品として自分が作った画像2枚 となります。
次に自己紹介、作品紹介のページですが、TOPページとあまり構成は変えずに

上記のように画像の上に四角いボックスを作り、そこに画像と説明を入れ込むようなページにします。
画像自体は、すでに用意してあるものを使うので、マークアップ、コーディングの変更だけで完成予定となります。
Photoshopの知識がある方は、持っている画像を使ってワイヤーフレームを作成していってください。
マークアップ、コーディングが終わったら
ここにファイルをアップロードして確認します。
マークアップ、コーディングのミスのないサイト作りを目指しましょう。