Web制作をするにあたって、必要な要素として配色、タイポグラフィがあります。
配色というのは、Webサイト全体の色の配置になります。色で印象が変わったりイメージを伝えたりという重要な要素になります。
今回は配色について説明します。
色の表示にはさまざまな方法がありますが、「色相」「明度」「彩度」の三つの要素で表現されることが多いです。この三つをまとめて「色の三属性」と呼んでいます。
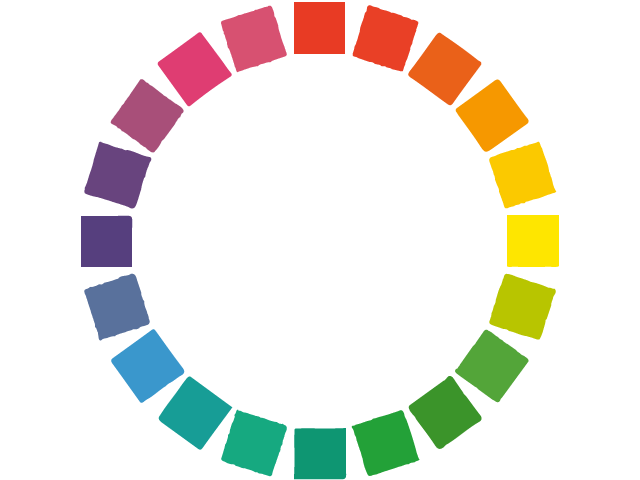
赤・青・緑・紫などの色味の違いを色相と呼んでいます。
色相はよくマンセルの色相チャートなどで表現されます。
明度は色の明るさを表します。彩度や色の鮮やかさを表します。

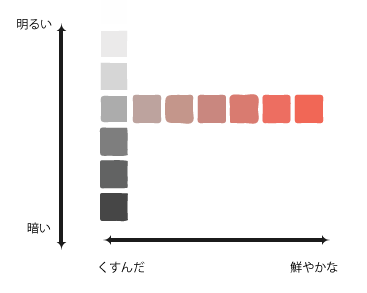
トーンは日本語では色調と呼ばれ、比較的明度と彩度の近い色をグループ分けしたものです。
配色のシステムによってトーンと呼ばれるものでも様々な種類があります。
複数の色をまとめるためには、選んだ色の色相、明度、彩度をそろえ色に共通点をもたせることが基本となります。
色の三属性のうちの二つを合わせられるトーンは簡単に配色を整える方法のひとつで色相をまとめることによく使われています。
実際は一つのトーンだけで配色を完成させるのは難しいですが、基本のトーンを決めることで全体のイメージを決めやすくなります。
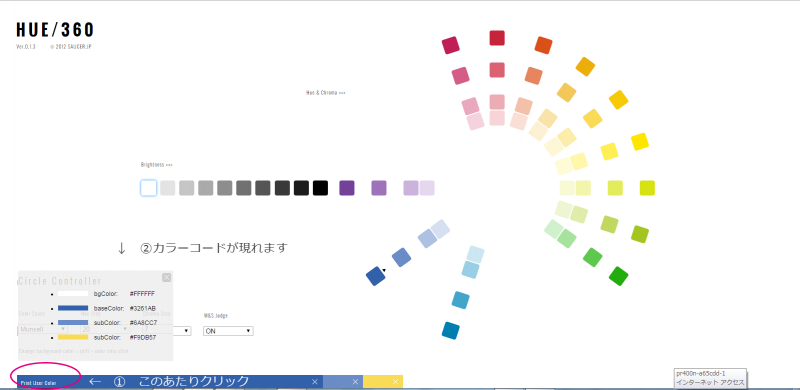
またHUE360 というサイトなどで簡単に色を選択できます。
最初の色を選択し、次の色は彩度、明度などから選ばれて残ったものから選んでいきます。
下にあるカラーバーのPrint User Color をクリックすると色のコードが現れます。
配色に自信のない方は、上記サイトや
配色大辞典 などを使ってみると配色を決めやすくなると思います。
WEB制作者なら最低限知っておくべき色彩心理とWEBセーフカラー、WEBセーフカラーを出力するRubyコード
上記サイトも参考にしてください。
参考書籍