配色について でも説明しましたが、色を決めるだけではなく配色に使う比率で印象が変わります。
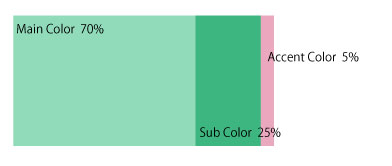
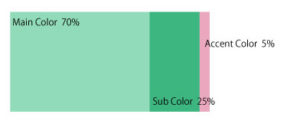
通常 ベース色 70% サブカラー 25% アクセントカラー 5% の比率を使うことが多いです。
最近はフラットデザインのサイトが増えてベースが白というサイトが多いです。
逆に、どんな色を使うかによってサイトカラーを左右するので色の選択は非常に重要です。
Microsoftのサイト などは白をベースにおちついた信頼感のある配色でまとまっています。
さまざまなサイトのベースカラー、サブカラー、アクセントカラーを見つけるのも勉強になると思います。
参考サイト