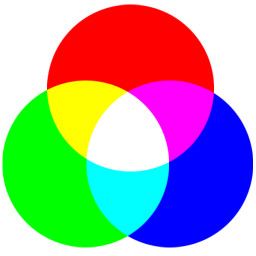
Webで使われるモニタの色は、R(赤)、G(緑)、B(青)の組み合わせで表されます。
これらのRGBをそれぞれ256段階に変化させ、色を混ぜることで16,777,216(256の3乗)の色を表現できます。RGBがもっとも明るく光っているときに白を表示することができます。逆にまったく光っていない状態が黒です。このように色を重ねるごとに明るくなっていく混色を加法混色と呼びます。
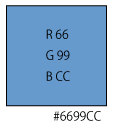
モニタの色を表記する方法はさまざまですが、一般的にはRGBのそれぞれの値を並べて16進数の6桁であらわしたものを使います。10進法ではRGBの256段階の変化を0~255のように表現しますが、16進数では00~FFとなります。
RGBのそれぞれの段階を並べて6桁にし、先頭に#(ハッシュ)をつけ、#FFFFFFや#6699CCのように表記します。
#9966CCの場合は Rが66 Gが99 BがCCとなります。
このような表記はHTMLやCSSで色を指定する一般的な方法となります。
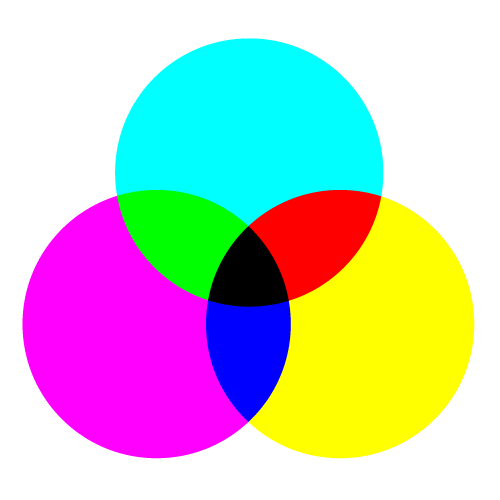
また、印刷の場合は混色するほどに暗くなっていきます。このような混色を減法混色と呼びます。減法混色では、シアン(C)、マゼンダ(M)、イエロー(Y)、黒(K)を加えた4色によって色を表現します。Illustratorではこちらの混色を使う場合もあります。
参考書籍