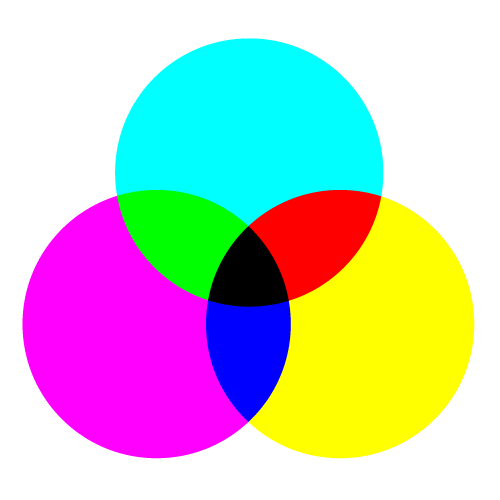
色にはさまざまな心理的効果があります。
Webサイト制作では、人が色に持つ心理効果を使ってページ作成をすることが多いです。
たとえば、赤は元気とかエネルギッシュなどのイメージを持たせます。青は信頼とか清潔などのイメージを持つことがあります。
暖色・寒色・中性色
そのほかにも下記の色の対比があります。
- 興奮色・鎮静色
- 進出色・後退色
- 軽い色・重い色
また、同じ色でも背景色などの関係で元の色と違って見えることがあります。
前景色(前に置かれる図や文字の色)の色相が背景色に影響されて、背景色の補色の色相に近づいて見えることを色相対比といいます。上の画像の小さな□はそれぞれ同じ色ですが、背景によって違った色に見えるのではないでしょうか?
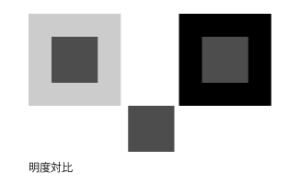
前景色よりも背景色の明度が高い場合は前景色の明度が低く見え、背景色の明度が低い場合には前景色の明度が高く見えます。これを明度対比といいます。

低彩度の背景色に囲まれた前景色は彩度が高くなったように見えます。高彩度の背景色に囲まれた前景色は彩度が低くなったように見えます。これを彩度対比といいます。
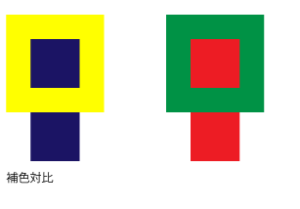
また、前景色と背景色が補色の場合には、その2色がお互いに影響を与え合い、彩度が高くなったように見えます。これを補色対比といいます。
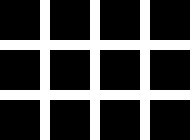
辺縁対比・ハーマングリッド
以前話題になった金色のワンピースはハーマングリッドの典型だと思います。
上の画像は白と黒しかありませんが、白と黒の間に灰色の点が見えるように感じます。このように物理的に見えない色が見えるハーマングリッドも明度対比の一種です。
サイトの作成時には配色などを考えつつ、こういった知識も持っておくと自分が作ったページの見え方が違う?ということにならないかと思います。
なお、配色に迷ったら ウェブ配色ツール Ver2.0
こういったサイトを参考にすると作成するサイトのイメージをつかみやすいかもしれません。
参考書籍