Web制作をするうえで欠かせないのはUI(ユーザインタフェース/user interface)です。
ユーザインタフェース (user interface) は、機械、特にコンピューターとその機械の利用者(通常は人間)の間での情報をやりとりするためのインタフェースである。ユーザインターフェイス、ユーザインターフェースと書かれることもある。 wikipediaより抜粋
デザインをする上で使う人が使いやすいサイトを作るというのが基本中の基本となります。
一番よく使われえているのは iOS のガイドラインがあげられます。他にもGoogleのガイドライン(英語表記)、Microsoftのガイドラインなどがあります。
いずれもOS(オペレーションシステム)
オペレーティングシステム(Operating System, OS)は、コンピュータにおいて、ハードウェアを抽象化したインターフェースを利用者またはアプリケーションソフトウェアに提供するソフトウェアである。 wikipediaより抜粋
のものですが、Webデザインに非常に大切なことがたくさんあります。
UIデザインはユーザーにわかりやすく、使いやすいサイトを提供するということになります。
その上で色の視認性や可視性、誘目性、識別性も非常に重要となってきます。
色の視認性とは、字やものが認識できるかどうかの度合いを表します。背景と前景の明暗の差が大きい(明度のコントラストが大きい)ほど、認識しやすくなります。
Webサイトは情報を伝えるツールです。文字やボタンなどが認識しづらければ、見せたい情報を見せることが困難になってしまい、サイトの価値を下げる結果になってしまいます。
さまざまな色覚の人が存在するため、誰にでも読みやすいアクセシブルな配色を行うガイドラインがいくつか存在します。
ウェブ・コンテンツ・アクセシビリティ・ガイドライン(WCAG)2.0
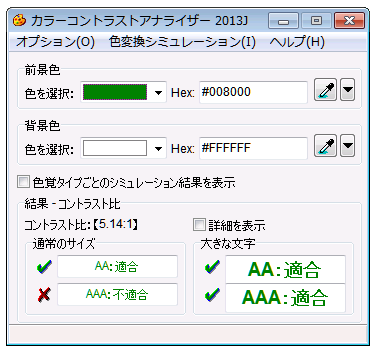
などでは、コントラスト比という基準が示されています。客観的な読みやすさの基準が必要な場合の参考にしてください。
を使えば、複雑な計算式など必要とせずに十分なコントラストが確保されているか確認できます。
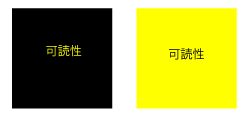
視認性は見えるかどうかを表す度合いですが、文字の理解しやすさを含めたものを可読性といいます。視認性が低ければ可読性も低くなりますが、視認性が高い文字がそのまま可読性が高いわけではありません。
 同じ色の組み合わせでも背景と文字色を入れ替えると可読性が悪くなる場合もあります。基本的には背景色は無彩色や低彩度色を選ぶのが無難といえます。
同じ色の組み合わせでも背景と文字色を入れ替えると可読性が悪くなる場合もあります。基本的には背景色は無彩色や低彩度色を選ぶのが無難といえます。
色が人の目を引き付ける性質を誘目性と呼びます。一般的には高彩度色、その中でも赤・オレンジ・黄などの暖色系の色でその効果が高いとされます。道路標識などは非常に誘目性の高い配色を使っています。
Webデザインでは、キャッチコピーやバナー、ロゴなど目立たせたり伝えたい情報に誘目性の効果を使うことが多いです。ただし、目立ちたいところを強調したいがためにかえって誘目性ばかり並べてごちゃごちゃしてしまう場合もありますので、目立たせたい情報を整理し、誘目性の高い配色を考えることが必要となります。
色の識別性とは、色で情報を区別することです。信号や地下鉄の路線図などが身近な例となります。Webで最も多く見かけるのは、テキストリンクの色でしょう。リンクと通常のテキストに差をつけることで、クリックできることを示しています。情報に色で差をつけることは、目立たせるだけではなくUIの視点からも機能を説明するために使われることがあるのです。
Webサイトを作る際には、
のようなサイトを参考に、可読性、識別性を意識して作成できることが望ましいです。
また、別の可読性を確認する方法として、Google Chromeの拡張機能で(un)clrd という機能があります。拡張機能をインストールし、ブラウザ上部に出てくるカラーアイコンをクリックすると白黒画像に変換されます。
色にはRGBで表現する方法があるとお伝えしましたが、それはコンピューター上での処理で多く使われる表現方法です。実際の自然にある色などを表現する場合、HSV 色空間 (色相、彩度、明度)という表現方法があります。
色の表現方法としてよく使われているRGBは「原色の組み合わせ」で色を表現していますが、この方法だと各要素を変動させた場合に色がどう変化するかがイメージしにくく、細かな色の調整をしたい場合などには不向きです。
一方、HSVでは色を「鮮やかさ」「明るさ」といった直感的にわかりやすい方法で表現しているため、「この色を明るくしたい・暗くしたい」「色を薄くしたい・濃くしたい」といった感覚的な調整が簡単にできます。HSVモデルと人間が色を知覚する方法が類似しているため、デザインをする際にこちらの色空間から色を選ぶことがあります。
色の立方体を変形して六角錐にし,明度 (Value),色相 (Hue),彩度 (Saturation) という馴染みやすい概念で色を指定できるようにしたものです。原色は明度 V=100%,彩度 S=100% にあたり,色相は R (赤) を起点として角度で測ります。
(注) Adobe Photoshop では,明度に “Value” ではなく “Brightness” を使って,HSB モデルと呼んでいます。
photoshopの機能でも、イメージ→色調補正→再度を下げるで白黒で確認できます。
Webページを作る際に、一度可読性をチェックするようにすると、よりUIに即したサイトが作れるようになります。