シェイプ画像を使ってチェッカーフラッグ画像を作成します。
その前に画像を作成しやすいよう定規、グリッドを表示させます。
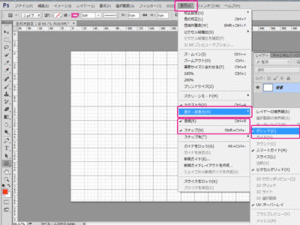
Photoshop上部の 表示で 定規をクリックするとカンバスの上に数字が出てきます。
その後、もう一度表示で表示・非表示を選択し、グリッドを選択し、クリックします。
上記の図のように定規とグリッド線が表示されました。
この状態から、チェッカーフラッグのような白黒の正方形を配置した画像を作成しましょう。
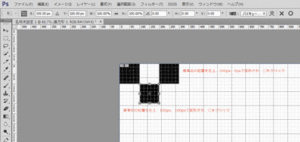
ctrl(Macの場合はcommand)+ T で 変形モードのオプションバーを表示させます。
基準点を左上、配置場所のX軸を0px、Y軸を0pxに合わせます。
すると四角形がカンバス左上に移動します。
同じように長方形の作成 ctrl(Macの場合はcommand)+ T で 変形モード で X軸、Y軸を設定して長方形を配置していきます。
このとき、基準点は左上に変更するのを忘れないようにしてください。配置場所がうまくいかない場合、基準点が中心のままということがよくあります。
五つ配置させたら完成です。
このように決まった場所に配置する方法はWeb制作では非常に多く使われます。
ショートカットキー(ctrl(Macの場合はcommand)+ T で 変形モード) とともにすぐ使えるよう覚えておいてください。
ちなみに定規の表示は ctrl(Macの場合はcommand)+ R です。 Rは Ruler(定規)の略です。こちらも覚えておくと表示されていないときに、すぐ表示できます。