Photoshopでの文字の作成方法を学びましょう。
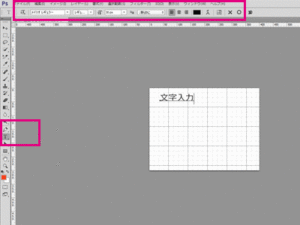
Photoshopで文字を扱う場合、テキストツールを使います。
テキストツールの 「T」 を押し、文字入力と入力します。
上部に フォント種類、フォントの太さ、文字の大きさ、アンチエイリアスの種類、テキストのそろえ方 が表示されます。
フォント種類 のプルダウンを見るとさまざまなフォントが選べます。お好きなフォントを選んでください。フォントの太さは今回は変えません。フォントサイズは30pxにしてみましょう。
アンチエイリアスというのは、文字や図形のギザギザした部分をなめらかに表示させきれいに見せる表現手法のことです。Webページでは文字も画像として表示させるため、通常アンチエイリアスのいずれかが選択されています。プルダウンをいくつか選択して文字の変化を確認してください。
文字の入力が終了したら 〇を押して完了します。
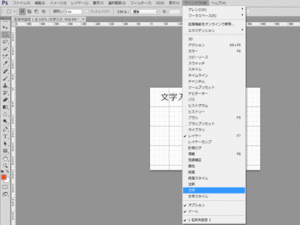
次に文字パネルを表示させ、文字の行間やフォントの文字づめなどを調整します。
右側に文字パネルが表示されます。
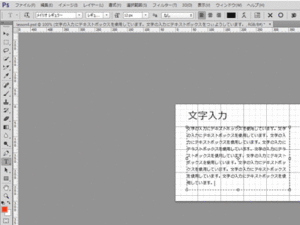
直接文字を打ち込む方法の他に、テキストボックスを作成し文章を打ち込む方法があります。
テキストツールを選択し、適当な大きさで四角をドラッグしてください。
この四角の範囲に文字を打ち込んでいきます。
今回は「文字入力にテキストボックスを使用しています。」と文章を打ち、コピー&ペーストでテキストボックスを埋めてみましょう。
今回は、フォントサイズを12px、アンチエイリアスをなしとしています。
Web制作の現場では、画像とする文字とテキストとして利用する文字を見分けるため、アンチエイリアスのない文字はテキスト使用するという解釈がされることが多いです。デザインカンプを作る際などに、アンチエイリアスのある、なしを使い分けてください。
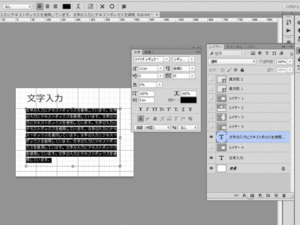
さきほど表示した文字パネルで行間の調整などを行います。
消えてしまっている場合は、再度表示させてください。
文字の入力にテキストボックスを使用しています。左のレイヤーの「T」部分をクリックし、文章全体を選択させます。
レイヤーが表示されていない場合は、ウィンドウを選択し、レイヤーを表示で表示させてください。
レイヤーについてはのちほど説明しますが、文字入力と 文字の入力には…..という二つのレイヤーがあると思います。レイヤー選択しないと、文字の選択ができません。
文字を選択した状態で、行送りの▼をクリックします。テキストボックス内の文字の行送りが変化していくので確認してください。今回は18pxに設定してください。
その下は文字のカーニング、トラッキング(文字と文字の間の指示)、文字詰めなども設定できます。
詳細はAdobeサイトで確認してください。
文字入力と テキストボックス で 文字の調整を理解できたら終了です。