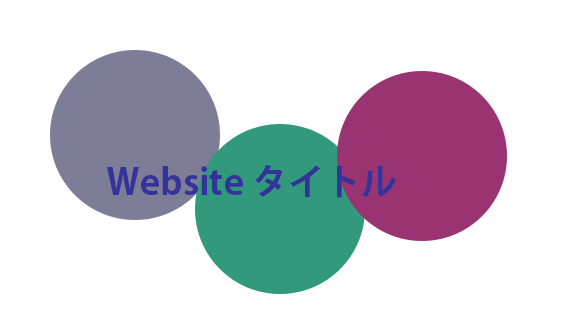
それでは、実際にWebサイトに使用する タイトルバナーを作成してみましょう。
テキストツールで[小塚ゴシックPr6N] [Bold(H)] [36px] [シャープ] [#333399]を選択します。
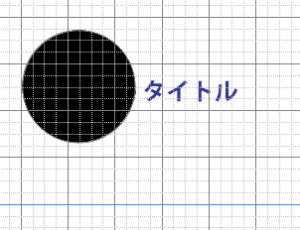
「Website タイトル」 と入力します。
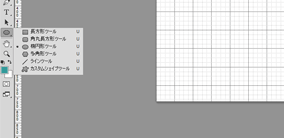
その後、長方形ツールのアイコンを長押しし、 楕円形ツールを選択します。
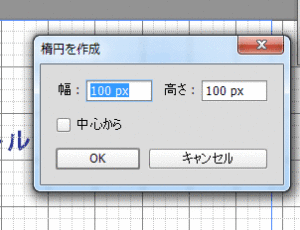
長方形ツールと同じようにカンバスをクリックすると半径と直径の入力画面が出るので170pxに変更して円を作成します。
下記のように文字の上に楕円ができてしまいます。
レイヤーの楕円をドラックし、Website タイトルの下に持ってきます。
楕円を変形ツールで移動します。
楕円のレイヤーを選択して、ショートカットの変形(ctrl(command) + T)で 基準点左上、X軸50px Y軸50pxの位置に移動させます。
楕円の複製を行います。
移動ツールで楕円を選択してAlt(command)を押しながらドラッグします。
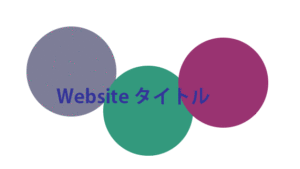
同じようにもうひとつコピーして、楕円を三つ作ります。
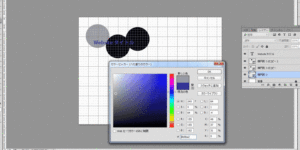
楕円の色を変えます。楕円のレイヤーサムネイルをダブルクリックします。
カラーピッカーが出るので文字と画像の近くにカラーピッカーを移動されると作業が楽です。

文字色を基準に配色して行くので文字色をスポイトで抽出します。カラーコードを入力してもよいです。(333399)
彩度を変えて文字色がはっきり見える色を選びましょう。
同じように他の楕円は作成した画像の色を基準に色相を変えたものと、明度を変えたもの色を作成してください。
レイヤー名に楕円3とあるので、わかりやすいように変更します。
楕円3 とかかれてある文字をダブルクリックして色コードを記載しておきましょう。他のレイヤーも同じように名前を変更します。
今回はこの画像をポートフォリオサイトのロゴに使うので、ファイルにlogoと名前をつけて保存します。
SHIFT + ctrl + S で新規保存します。
デスクトップなどわかりやすい場所に保存してください。