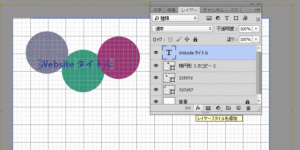
先ほど作ったlogo.psdを開きます。
今回は文字にレイヤースタイルをつけていきます。
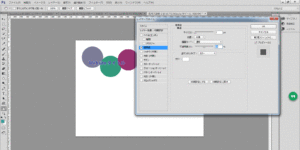
レイヤーの「T」をクリックして、下にある「fx」(レイヤースタイルを追加)をクリックして、境界線を選択します。
カラーは ffffff(白) 大きさは2px 場所は外側 描画モード通常 不透明度60にします。
この数値を変えるといろいろ変化するので、詳しくは
Photoshop / レイヤー効果とレイヤースタイル で習得してください。
文字がくっきり見えるようになっています。
制作現場では1pxの境界線ではっきり見せるということが多いので、この処理は覚えておいてください。
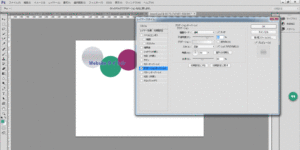
次に楕円にグラデーションをつけます。
ここでは、描画モード通常 不透明度69 スタイル反射 比率80%にします。
楕円が少し立体的に見えるようになったかと思います。
レイヤースタイルをコピーして、他の楕円にも適用します。
最後に上のバーに × 〇 があったら 〇で確定します。
上記のような画像が出来上がりました。
ポートフォリオサイトを作成する際、ロゴとして使う場合は、Website タイトルを Webサイト名に変えればすぐに使用できます。楕円ではなく、角丸四角形や別の画像ツールでも作成できます。
また、レイヤースタイルですが、同じスタイルを使うことでサイトの統一感が保たれます。あまりいろいろなものを使うより一か所に2つくらいまでのスタイルを使うようこころがけましょう。
よく使われるレイヤースタイルは ドロップアンドシャドー 境界線 べベルとエンボスなどです。
細かいことは上記のPhotoshop / レイヤー効果とレイヤースタイルで確認してください。