マスク機能を使用して画像を編集します。

Photoshopでよく使われる機能としてレイヤーマスクという機能があります。
これは、レイヤーにマスクを追加し、マスクを使用してレイヤーの一部を非表示にしたり、下にあるレイヤーを表示したりさせる機能です。レイヤーのマスクは、複数の写真を組み合わせて単一の画像にしたり、局所的なカラーと色調の補正を行ったりする場合に便利な合成の手法として知られています。
詳しい説明は Photoshop ヘルプ / レイヤーのマスク こちらで確認してください。
文章だけでわからない場合は、SkillHUB マスクの使い方 などの動画を見てください。
制作現場で画像を加工する場合、直接画像を加工してしまうと後で画像を使えなくなってしまいます。
なので、必ず画像をコピーしてPSDを作成するよう心掛けてください。
この考え方はHTMLやCSSなどのファイルも同じです。何かを修正する場合、必ず元に戻せる状態を残して修正します。HTMLやCSSのファイルの場合は、日付ごとにバックアップフォルダを作成し、修正に不具合があったら、前日の状態に戻せるようにしておくとトラブル回避にもつながります。
まず、写真ファイルをPhotoshopで開きます。
レイヤーを確認すると背景と書かれていて 鍵 マークがわかると思います。
この鍵マークは レイヤーロックと言って、そのレイヤーに対しての作業ができない状態としてキープされている状態です。
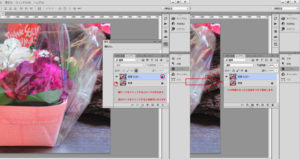
最初にこの背景のレイヤーをドラッグし、下の新規作成アイコンまで持っていき手を放します。
すると背景と同じレイヤーが作成されます。レイヤーを複製コマンドを使ってもいいですが、Adobe系ソフトは直感的に作業しやすいようになっています。作業効率を上げるためにもドラッグアンドドロップでの作業を覚えていたほうがいいでしょう。
まだこの状態では画像を修正できる状態ではないため、コピーしたレイヤーのロックを解除します。
また、背景をまた使う必要も考慮して、背景は非表示にして、ロックをかけたままにしておきます。
レイヤーが2枚以上ある状態になると、psdファイルとして保存可能になるので、flowerという名前で保存してください。
次に作業しやすいよう、コピーしたレイヤーの名前を花と変えておきます。
クイック選択ツールをクリックし、花のなかを細かく動かしながらドラッグしていきます。
点線で選択範囲が出てくるので、花と下の土台を選択していきましょう。花以外の部分が選択されてしまった場合はctrl +Zでやりなおし、全体が選択されてしまったらctrl + D で選択範囲を解除し、最初からやりなおします。
この際、背景が白の場合、あまり選択範囲を大きくしてしまうと、白い部分が一緒に選択されやすくなってしまうので、選択範囲の円の距離は50px以内で作成してください。背景とのコントラストがはっきりしている場合は、100くらい大きく選択してかまいません。
うまく選択されていけば点線で花が囲まれていきます。
花と土台を選択できたら選択範囲を調整をクリックします。
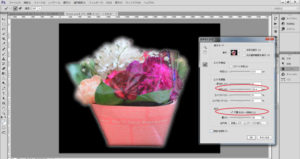
ダイアログ内の表示をクリックし、黒字を選択します。オプションバーに出てくる直径の右のドロップダウンボタンをクリックして現れるスライダーを右にドラッグして「100」くらいを選択します。
あまりきれいではない部分をこすると少し黒い部分が変化していきます。
もう大丈夫と思ったらダイアログのOKをクリックしてください。
選択範囲ができました。
レイヤーパネルの下にあるレイヤーマスクをクリックすると画像が切り抜かれます。この状態でこのpsdファイルをもう一度保存しておきます。
※選択範囲を保存することもできます。
一度レイヤーマスクをかけた画像か、同じように選択範囲をクイック選択で選択し、調整をかけてから上の選択範囲をクリックし、選択範囲の保存をクリックします。今回は花の選択範囲と名付けました。
選択範囲名を入力すると同じ選択範囲でいろいろな作業ができます。
選択した選択範囲を使いたいときは、選択範囲を読み込むを使えばすぐに使えます。
たとえば、先ほど作成した画像で選択範囲を読み込み、もう一度選択範囲を調整をクリックして、周囲をぼかしたりすることができます。
サイズの調整などをして、ぼかしを入れた画像をWeb用に保存した画像は下記になります。
レイヤーマスク機能はさまざまな場面で使えますので、しっかりマスターしておきましょう。
CS6版ですが、Adobeの動画サイトなどが参考になります。
自分の手持ちの写真でレイヤーマスクをかけて、ぼかしを入れた画像を作成して練習してみてください。ポートフォリオサイト用で使用するので、サイズは1024×768pxくらいでweb用に保存しておくと、ポートフォリオ作成がスムーズになります。