実際の制作現場では、Photoshopを使ってデザインカンプを作成することが多いです。
デザインカンプとは、ワイヤーフレームを元に、HPに必要な画像などを入れ込んだ設計書のようなものです。
このデザインカンプから、必要な画像を切り出してマークアップし、コーディングを完成させます。
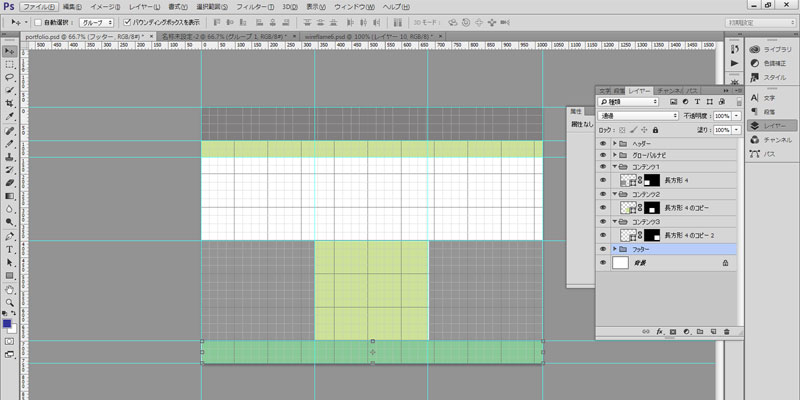
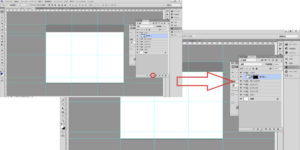
サイズ感が変わってしまいましたが、これからやる作業は右側の状態を作成することになります。
その際に必要なことをまとめておきます。
- レイヤーに名前をつける
- レイヤーをグループ化する
- レイヤーやグループを順番に並べる
レイヤーをいくつかわけてデザインカンプが作られていますが、レイヤーをグループ化し、表示される順番に順序だてたファイルを作ることが必要です。
サイトマップにしたがい、各ページのデザインカンプを作成しますが、共通デザインはグループ化し、さらに読み込みなどを使って効率化を図ります。こういった部分は制作チームでしっかりルールを決めてそれに沿って作るようにしましょう。
読み込む順番として
- ヘッダー
- グローバルナビ
- コンテンツ(1)
- コンテンツ(2)
- サイドバー
- フッター
このように内容に合わせて、使う場所でグルーピングし、さらに必要ならば、そのグループ内でも、わかりやすいグループ化されるレイヤーが必要となります。
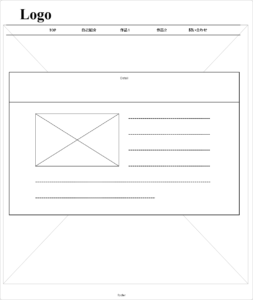
今回は簡単なワイヤーフレームからデザインカンプを作成し、スライスしてその画像を使ってポートフォリオサイトを作成していきましょう。
シンプルな4ページのサイトを作成します。(レスポンシブ対応)
必要要素はヘッダーとグローバルナビコンテンツ(3カラム)フッターです。コンタクトフォームを使えるようにしています。
今回はページとして作成せず、jQueryのモーダルを使った方法でページ内に組み込む予定です。サイト構成としては、ページとして扱います。
jQueryのモーダルはコンテンツを浮かび上がるようにポップアップ表示させることができるプログラムで、通常は隠れていますが、マウス操作によって入力フォームを表示させることができます。
コンテンツを3カラムにしていますが、スマホ用サイトの場合は、1カラムのコンテンツが3つになるようなデザインとなります。
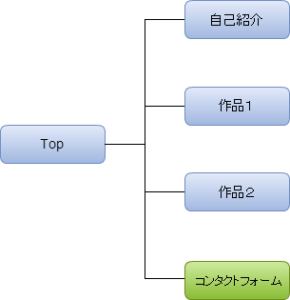
TOPページとコンテンツ3ページを作成します。
コンテンツは、作品の紹介2ページ、自己紹介(画像つき)1ページです。

ヘッダー、グローバルナビ、フッターは共通要素となります。
グローバルナビの要素は「TOP」「自己紹介」「作品1」「作品2」「コンタクトフォーム」とします。
TOPページとコンテンツのデザインはほぼ変わりないように作成します。
新規作成で Webを選択し、Web最小(1024×768)を選択します。これはCCの場合なので、同じサイズの新規サイズがない場合は、W 1024px H 768px で作成してください。
レイヤーの新規作成を6回クリックし、6つのグループを作成します。レイヤーグループの名前を「ヘッダー」「グローバルナビ」「コンテンツ1」「コンテンツ2」「コンテンツ3」「フッター」と変更します。psdファイル名はportfolioとして保存しましょう。
以前作成したlogo.psdも準備しておきましょう。
新規作成したpsdファイルにグリッドが表示されていない場合、ctrl+@で表示させます。
ガイドを使用して配置がわかるようにしていきます。
ガイドについては Photoshop ヘルプ / グリッドとガイド を参考にしてください。
ガイドの表示やグリッドの表示がpx単位ではない場合は、環境設定でガイド・グリッドスライスを選択し、
数値を100 単位を pxに変更してください。
ガイドを 上から水平に opx 100px 150px 500px 700px 768px
横から垂直に 340px 680px 1024pxに合わせてください。
表示→新規ガイドを使うと決まった場所へのガイドがひきやすくなります。水平方向と垂直方向を決めてガイドを置きたいピクセル数を入力します。
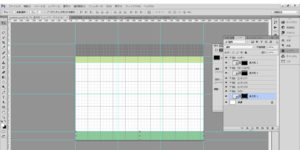
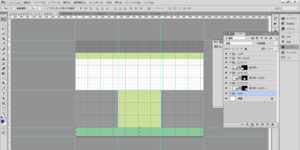
グリッドを非表示にしていますが、下記のような画面になっていればOKです。
各グループごとにこのガイドラインに合わせてレイヤーマスクを作成していきます。
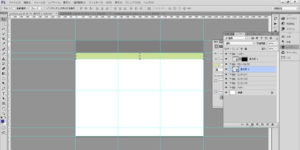
ヘッダーのグループファイルアイコンを選択してから、幅1024px 高さ100px の長方形を描画します。わかりやすいようにグレーなどの色を選択して作成してください。(このレイヤーはマスク作成用なので実際の配色などとは関係ありません。)
新しいレイヤーができています。
次にctrlを押しながら長方形のレイヤーの選択範囲を表示させます。レイヤーマスクをクリックし、長方形レイヤーにレイヤーマスクを追加します。
同じようにグローバルナビ、フッターにもレイヤーをかけておきます。幅1024px 高さ50px の長方形を描画します。見やすいようにグローバルナビの長方形の色は変えてあります。(実際の配色とは関係ありません。)
同じようにレイヤーをかけていき、フッターも幅1024px 高さ68pxの長方形を作成しレイヤーを作成します。
次にコンテンツ1 コンテンツ2 コンテンツ3 に長方形を作成しレイヤーをかけていきます。
コンテンツ1~3の大きさはグリッドに合わせて幅340px 高さ300px で作成しコピーして各グループ内にドラッグします。
各レイヤーの名前を変更します。なお、各グループの▼をクリックするとグループのレイヤーが閉じられて、作業しているレイヤーがわかりやすくなります。
レイヤー操作の詳しい使い方がわからない場合は CS6版ですが、レイヤーのリンク設定とグループ機能 を参考にしてください。
いったん、ファイルを保存します。
次は、このpsdファイルに実際にポートフォリオ用の画像などを入れ込んでいきます。