Photoshop9 Photoshopでのワイヤーフレーム作成その1 で作成したportflolio.psdを開きます。

ヘッダーを作成したいので、他のレイヤーは非表示にしておきます。
非表示のやり方は 目のアイコンをクリックすると消えます。また、グループフォルダが展開している場合は▼ボタンを押してグループフォルダを閉じておいてください。
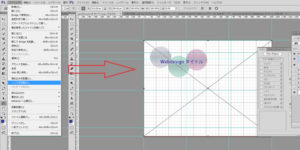
ファイル→リンクを配置で、logo.psdを選択し配置します。
logo.psdが画面いっぱい配置されるので、大きな画面をヘッダーの灰色に収まるように調整します。
logo.psdを開いて、Website タイトルの部分を イニシャル(例 MN) Portflolio Site と変更し、logo.psdを保存します。
portfolio.psdに戻ります。
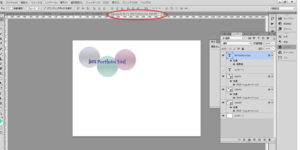
リンクを配置で設定すると元のファイルを変更するとリンク先の状態のまま反映されるので、文字が変わっています。
ヘッダー部分にロゴ画像が入ったら、グローバルナビゲーションを表示します。このとき、ヘッダーグループ内にロゴレイヤーが入っていない場合、ドラッグして長方形レイヤーの上に入れておきます。
レイヤーマスクが反映されていません。最初に作ったヘッダーのレイヤーマスクのレイヤーマスクサムネイルをドラッグし、ヘッダーグループに重ねて放します。
レイヤーマスクが反映されて、グローバルナビが全部見えるようになります。この状態になったら一度保存します。
ヘッダーグループレイヤーマスクの状態から画像が見えない場合、大きさを調整して再度保存してください。