Photoshop9 Photoshopでのワイヤーフレーム作成その2 で作成したportfolio.psdを開きます。
次にグローバルナビゲーションを設定します。
今回はテキストで作成し、横に1pxの 縦線を入れます。(すべてHTMLタグとCSSでの実装となります。)
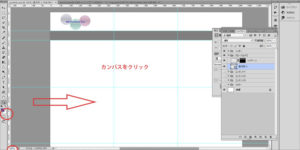
今までの画像では拡大率が66.67%だったので、100%表示に変えます。虫めがねツールをクリックし、カンバスを一度クリックすると100%に拡大表示されます。この表示はPhotoshopのカンバスの拡大なので、元の画像が大きくなるわけではありません。二度クリックしてしまったりして100%表示より大きくなってしまい、作業がしづらいときはAlt + カンバスをクリック で 縮小されます。
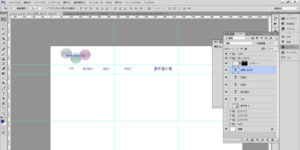
文字ツールを選択し、小塚ゴシックpro 太さ R フォントサイズ14px アンチエイリアス なし カラー #333399 にして、
TOP、自己紹介、作品1、作品2、お問い合わせ と文字レイヤーを一つずつ作成します。※一度に続けてしまうと、スライスなどで調整できないので、必ず一つずつのレイヤーを作成します。画像を入れてから文字は修正する可能性がありますが、ひとまず、logo.psdの文字色と合わせておきます。
このとき、TOPレイヤーをコピーして作成します。移動する際にshiftキーを押しながら移動すると高さなどが維持されてコピーされます。
同じ作業を繰り返し、テキストレイヤーを5つ作成します。
コンテンツを表示して、グローバルナビゲーション用のガイドを作成していき、文字を配置します。※新しいpsdファイルとして保存し、グローバルナビゲーション用のガイドを引くやり方でも構いません。
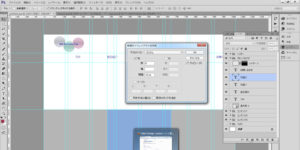
グローバルナビゲーション用に、ガイドを追加します。今回はグリッドシステム用の新規ガイドレイアウトを活用します。
カスタムの 数 8 間隔 20pxを15pxに変更します。
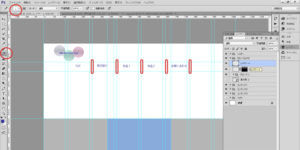
テキストレイヤーを移動させて配置していきます。TOPレイヤーはshiftを押しながら横にスライドさせ、下の長方形の中心に入って X軸0px、Y軸0pxが表示されるところに配置します。
自己紹介レイヤーは下のコンテンツの右端と文字の右端をそろえます。お問い合わせはコンテンツ3の左端と合わせておきます。
上にある黒いX軸、Y軸については、最初にあった場所からの移動距離ですが、shiftを押しながらスライドしていると、他の文字との間隔が表示されます。

作品1を適当に配置させて、作品2を移動させると、91pxという表示が出ました。今回は前との文字の間隔を91pxで設定しておいてください。
最後に作品1レイヤーを移動したとき、90pxという表示が出ます。この位置に配置します。
※本来はきっちり計算して配置しますが、簡易的にガイドなどを使っての制作となっています。
最後に、テキストレイヤーを5つ選択し、レイヤーの下のグループをクリックし、グループ化しておきます。この時、グループ名はナビテキストとしておきましょう。
ここでいったんファイルを保存しましょう。
縦線を引きます。鉛筆ツールで 1px 色は#333399 です。
各文字の左側2本目のガイドに沿ってshiftを押しながら上から下に線を引きます。ガイドで見えにくいので、書いたらいったんガイドを非表示にしてみてください。
線が表示されているのを確認したら、レイヤーに縦線と名前をつけます。
ガイドを表示させて罫線レイヤーをコピーし、shiftを押しながら横にスライドさせて同じように配置していきます。
全部が配置されたら、ガイドを非表示にして、長方形レイヤーを非表示にして確認します。
ここでも線のレイヤーをグループ化し、グループ名を線としておきましょう。
最後にレイヤーマスクをグループに移動させます。
ここまでできたらいったんファイルを保存します。