Photoshop9 Photoshopでのワイヤーフレーム作成その3 で保存したportfolio.psdファイルを開きます。
今回はフッターとコンテンツ部分を作成します。
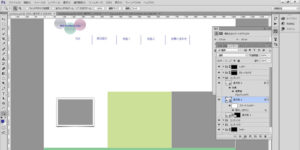
フッターとコンテンツを表示させます。フッターはコピーライトテキストをセンターに入れます。
コピーライトテキストをセンターに入れたら、フッターグループファイルにレイヤーをいれてフッターは終了です。
次はコンテンツですが、一つのコンテンツで同じ形式を使うので、コンテンツ1をコピーしていく形で作成していきます。
最初にコンテンツ1の長方形レイヤーを非表示にしておきます。
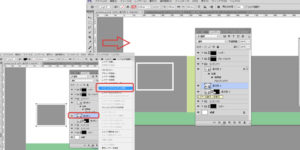
コンテンツ1グループで長方形 幅200px 高さ150pxの長方形を作成します。
この長方形に白い縁とドロップシャドーを付けます。作った長方形レイヤーをダブルクリックして、レイヤースタイルダイアログボックスを開きます。
境界線オプションをクリックし、サイズ7px 位置 内側 カラー白を設定してOKをクリックします。
次にもう一度長方形を作成し、少し浮き上がっているような写真に見せます。
幅200px 150px の黒い長方形を描画します。
境界線のある長方形と重ねて、さきほど作った長方形レイヤーの下になるようにドラッグします。
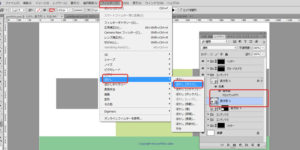
レイヤーパネルで黒い長方形のレイヤーの名前を影と変更します。影レイヤーを選択し、右クリックして、スマートオブジェクトに変換を選択します。
スマートオブジェクトに変換すると周りを囲んでいたパスが消えてしまうので、いったんレイヤーマスクの長方形を表示すると、下にある画像だけが変更されたことがわかります。
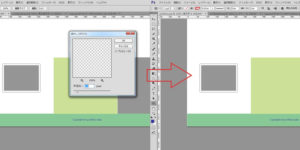
次にメニュー→フィルター→ぼかし→ぼかし(ガウス)を選択します。
半径に3と入力しOKを押します。周りに影ができました。
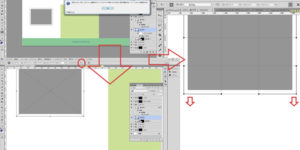
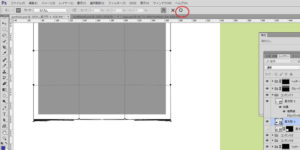
そのままctrl + T を押すとスマートフィルター解除の確認ログが出るのでOKを押します。オプションバーのメッシュバのアイコン「自由変形モードとワープモードの切り替え」をクリックします。レイヤーに12分割の点が表示されます。右端と左端を同じ高さになるように揃えて下にドラッグします。この作業をするときは、拡大ツールで200%などにするとやりやすいです。
下記のような画像が出来上がります。
作成した長方形二つのレイヤーをグループ化し、写真と名前を変更します。写真グループをコピーして、コンテンツ2とコンテンツ3のグループへ移動させます。
コピーした写真グループレイヤーを移動させます。このときもshiftを押しながら横にスライドさせてください。
移動させる際、もともとのレイヤーつき画像の下に回り込んでしまったら、レイヤーの順序を変えます。
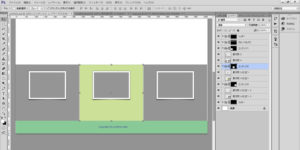
レイヤー付の長方形と、描画した長方形の二つのレイヤーを選択し、メニューバーにある水平方向中央揃えで揃えます。コンテンツ2とコンテンツ3の長方形を非表示にします。
残りふたつの長方形も、レイヤー付長方形と整列させます。すでに配置で中央に揃っていると水平方向中央揃えが出ない場合があるので、この場合は整列させなくても大丈夫です。
コンテンツそれぞれのレイヤーマスク付長方形のレイヤーをグループへドラッグしてコンテンツにレイヤーをかけます。
だんだん枠組みが出来上がってきました。いったん保存しておきます。