Photoshop9-4 Photoshopでのデザインカンプ作成その4 で作成したpsdファイルを開きます。
次はワイヤーフレームどおりに、コンテンツ内を作成していきます。
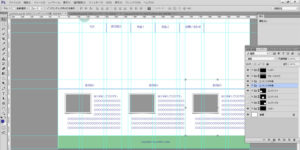
さきほど、写真を中央に配置しておきましたが、こちらは、ワイヤーフレームは、左回りの状態になっています。中央揃えはタイトルになっているので、横線を引いて、その上にテキストで必要事項を記載し、中央揃えにしていきます。長方形のレイヤーは写真と名前をつけて、左に寄せましょう。
前回は写真のみコピーして移動しましたが、スピードアップを図るには、コンテンツ1を作ってグループごとコピーし、レイヤーマスクをかける方法が速いです。今回は学習も兼ねているので、コンテンツ2、コンテンツ3のレイヤーをいったん非表示にして作ってみましょう。
まず、線を引くためのガイドを作成します。水平方向450pxにガイドを作成します。写真をその下に配置し、左に寄せます。
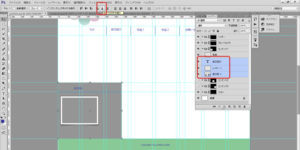
鉛筆ツールで 1px カラー #333399の線を引きます。上にテキストレイヤーで 自己紹介 と 入力します。前回と同じフォント設定の小塚ゴシックpro 太さ R フォントサイズ14px アンチエイリアス なし カラー #333399 にしてください。
線のレイヤーと、テキストレイヤー、背景が並ぶようにドラッグして順番を変え、3つのレイヤーを選択し、水平方向中央揃を選択します。
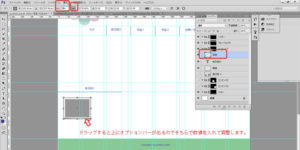
画像サイズが大きすぎるので長方形レイヤーを選択し、パスを変形させ メニューバーに出たオプションバーの縮小比率の縦と横をリンクさせて、70%にします。※実際の制作時は、写真サイズが決められているので、指定されたサイズで作成してください。変更があった場合などにこの方法を使うことができます。
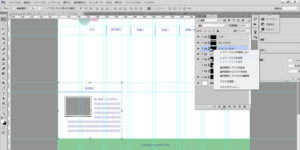
ダミーのテキストを入れてコンテンツ1グループの▼をクリックしてまとめます。コンテンツ1を2つコピーして、グループレイヤーを右クリックしてレイヤーを削除を選択します。
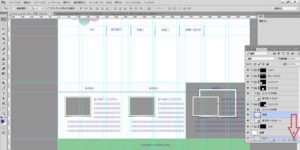
コピーしたグループをコンテンツ2中身、コンテンツ3中身と名前を変更します。コンテンツ2とコンテンツ3の場所に配置させます。
非表示にしていた、コンテンツ2とコンテンツ3を表示させます。もともと入っていた写真はもう使わないので削除してください。削除の仕方は、いらないレイヤーをドラッグして、ごみ箱アイコンのところへ移動させるだけです。

色のついた長方形を非表示にします。コンテンツ1の中身もグループ化して、レイヤーパネルが以下のようになったら保存します。
次はいよいよこのページに画像を入れ込んでいきます。